Help:Images
Images are used on UESPWiki to provide visual examples of NPCs, places, creatures, items, and quests. If you have an image you would like to add to a page, feel free to upload it following the steps below. This page provides details on how to create good screenshots, recommended file formats, and standards for different types of images.
The most common source of UESP images is game screenshots, but images that you have created yourself are also acceptable, provided they are relevant to UESP and of good quality.
Images on websites other than UESP can not in general be copied here. Images that have been copied from elsewhere that violate our copyright policy will be deleted on sight. Contact an administrator if you have questions about the legality of an image.
- For categories listing all images by game and by subject, see Category:Images.
- For a searchable gallery of all images on UESPWiki, most recent listed first, see Special:NewFiles.
- For a list of specially requested images, see UESPWiki:Image Requests.
- For images that do not exist but are linked to, see Special:WantedFiles. Likewise, for images that do exist but are not used, see Special:UnusedFiles.
Screenshots[edit]
Xbox One, Xbox Series X/S, PlayStation 4, and PlayStation 5 users can create both screenshots and videos using built-in technology on the consoles.
The following instructions provide some tips on how to create screenshots while playing the games.
When you capture a screenshot, the image may be saved as a BMP file. Do not upload BMP files. BMP format is not supported by web browsers, and the files are very large in size. Before uploading, you must convert the files to a more web-friendly format; JPG is the standard for screenshots. For Windows, Microsoft Paint is the simplest option—just open and then 'Save as' selecting .jpg as the format. While you are converting the file, you can also consider editing the file. For example, you may want to crop out unnecessary parts of the image, change the image to a square image (for NPC images), or change the brightness/contrast in order to make the subject more visible. See the Image Standards section below for more details.
Daggerfall[edit]
|
One of the best ways to take a screenshot for Daggerfall on a PC is to press the Print Screen key (also named PrtScn or PrtSc). This will place a copy of the screen image on your PC's clipboard which you can then paste into an image editing program like Microsoft Paint. This works on the DOSBox version or any DOS Emulator of Daggerfall. Another method with DOSBox is to press CTRL+F5 (see details). |
Morrowind[edit]
|
Before starting the game, you need to edit Morrowind.ini, located in the folder where you installed Morrowind (e.g., |
Oblivion[edit]
|
Before starting the game, you need to edit the Oblivion.ini file located in While playing, press the Print Screen key to save a screenshot. You should see a message appear at the top of your screen: "Screenshot: File 'Screenshot0.bmp' created." A new file is created each time you press Print Screen, named with the next incremental number. These BMP files are saved in different directories depending on your version of Windows. On Windows XP, they will be in the Oblivion installation directory, probably A mod by UESP user Timenn adds torches of many colors and brightnesses, and may prove useful in particularly dark areas. |
Skyrim[edit]
|
The ability to take screenshots using Print Screen should be enabled by default in Skyrim. These screenshots are saved in the installation directory or the Steam game directory ( If F12 does not work for you, and the game does not respond to a Print Screen command, you will need to edit the Skyrim.ini file:
Troubleshooting[edit]If your system produces screenshot BMP files which you cannot open (e.g., the image is all black, all white, or opening it triggers an error like [Application] cannot read this file) temporarily reduce the screen resolution of the game:
|
Elder Scrolls Online[edit]
|
Legends[edit]
|
These instructions specifically focus on taking a screenshot with the intent of converting it into an acceptable card image, though they are equally applicable for other uses. Because the cards in The Elder Scrolls: Legends are 3D rendered images, and not flat images, your graphics settings will impact the quality of the screenshot. Therefore, if possible, it is recommended to have all settings at the highest available option. A minimum resolution of 1920x1080 is recommended, though resolutions below that are not prohibited, and resolutions above that are perfectly acceptable. Do not use Steam's screenshot feature. This creates a JPG with high compression and will riddle the screenshot with artifacts, greatly reducing quality. Instead, take a screenshot using your OS's own capabilities or use a third-party program. Whatever method you use to create a screenshot, always take care to save it as a PNG. While it's true that JPG is typically the preferred format for screenshots, that is not true for Legends.
|
Blades[edit]
|
To take a screenshot on iOS, press the sleep/wake button and the home button at the same time. On Android, press the power and volume-down buttons at the same time. On Switch, press the Capture button. Turn off Clairvoyance in the Settings to avoid having to wait for it to leave the frame. There is currently no option to hide the UI in Blades. You can get around this for some enemy images by taking screenshots of a boss during the zoom-in cinematic. There was a bug that allowed for a brief moment of hidden UI, but it has since been patched. It is advisable to experiment with the device's orientation. Things can be cut off by menus or the sides of the screen depending on your resolution and orientation, so experiment with both landscape and portrait screenshots, still making sure to edit your image to meet the other UESP image guidelines. |
Tips for Good Screenshots[edit]
- Make sure the subject of your image is clear. Turn off the crosshair and menu bars. Make sure the subject is in the center of the image and eliminate any extra people or objects.
- Sheathe your weapon, particularly in first person shots. Unless it's an action shot, you should not have a weapon drawn (or your fists, or a spell ready to cast).
- Be aware of spell effects. In particular, avoid taking shots with a Detect Life spell active.
- Turn up the lights. Use a Light spell or crank your gamma, especially on interior shots. In Morrowind, you can also use the Night Eye spell (Oblivion's Night-Eye doesn't work as well, because it turns everything blue). Parts of the game can get quite dark, and when you put the images on a website, they look much darker than they might have in the game. Alternatively, if you have access to any kind of image manipulation program, you can adjust the levels after the fact to make them brighter, though this can result in quality-loss, particularly if a more extreme correction is needed.
- Pay attention to your background. If at all possible, try to keep anything that does not belong in the shot out of the frame. In general, do not include your character in the screenshot. If you're taking a picture of a person for that character's NPC page, make sure his friends aren't right next to him. You can push them out of the way by walking into them if necessary.
- Mind your angle. When taking a screenshot of an NPC, try not to just go for a straight-on shot. Move a bit to one side or the other. It looks more natural than having them staring directly forwards, and for Argonians and Khajiit, it will help avoid the awkward positioning of their tails.
- Try to avoid bright lights such as fires or candles in the background of NPC or item shots. They will make the picture of the thing you're trying to shoot much darker. Also, having the subject back-lit tends to make them very dark and hard to see.
- For exterior shots, consider the time of day. The middle of the day (late morning to afternoon) is the best time to take exterior screenshots. After that, surprisingly, night-time shots are the next best (provided the image is color-adjusted afterward, since night shots will generally be too dark). By far the worst times are at dawn and dusk. The problem with these is you tend to get long shadows and often subjects are backlit and hard to see, and you have some areas that are too dark and others too bright, making it very difficult to correct after the fact. In Skyrim, the dragon shout Clear Skies can be used to change the weather to give more "realistic" shadow effects.
- Using Invisibility or Chameleon (preferably a high level Chameleon) to hide from an enemy's view can help with a screenshot and is a much less boring method than the
TAIconsole command (see below).
Console Commands[edit]
When taking screenshots in game, there are several useful console commands that can allow you to take much better screenshots:
Morrowind[edit]
- TM (toggle menus): This turns off all floating menus on the screen. This does not turn off the crosshair. For that, you need to go into the Options menu, under "Prefs", and turn it off.
- TGM (toggle god mode): If you are taking screenshots of enemies, this gives you much more time to take a shot without worrying about your character dying while you're doing it.
- TFOW (toggle fog of war): This removes the black fog covering unexplored areas on your map. This is useful for taking screenshots of your map screen.
- TCL (toggle clipping): This allows you to walk through walls and into the air to get camera angles you otherwise couldn't.
- changeWeather: When taking exterior screenshots, you probably want the weather to be nice and sunny. In order to use this, you need to use the following format:
changeWeather "Bitter Coast Region" 0, replacing "Bitter Coast Region" with the name of the cell you're currently in. - TAI (toggle AI): This turns off/on the behavior of all objects in the world. Creatures and people just stay around and move with the last animation they got. This is great for moving through the world looking for good shots since it allows you to capture still shots of creatures that would normally be attacking you. However, creatures look slightly boring this way. Note that scripted events still operate in this mode.
Skyrim and Oblivion[edit]
- tm (toggle menu): This removes all the extras shown on the screen, such as your crosshair, and the health/magicka/fatigue meters, your current weapon and spell, etc.
- Skyrim: This will not clear the blood on the screen (if any), so use
csb(clear screen blood) as well. - Note: the Windows cursor can still show up in screenshots when the menu is toggled off, even though you cannot see it on the screen. You can prevent this from happening while you are in console mode. If you move your mouse at this point, you will see the Windows cursor: move it to the far right or bottom of the screen so it is not visible. Proceed to enter
tm, leave console mode, and take your screenshot.
- Skyrim: This will not clear the blood on the screen (if any), so use
- tfc (toggle freeflying camera): This allows you full control over the position of the camera. Now the W/A/S/D keys will move the camera; your character does not move. If you want to take pictures of your character, you probably want to be in third-person view (otherwise all you will see of your character are your arms).
- Skyrim: You can use
tfc 1which will freeze everything except your camera, allowing risk-free positioning. Unfortunately, this command does nothing in Oblivion. - Skyrim: Using
sucsm(set UFO camera speed multiplier) will change the speed of the freeflying camera, and thus take shots from more precise distances. The default value is 10. - Note: When the freeflying camera is toggled on while loading a new game, the game remembers the last camera position instead of centering it on your newly loaded character. This can be used to an advantage in scenes where timing is critical. First set up your camera position, and then load a savegame from right before the scene you want to capture starts.
- Skyrim: You can use
- tgm (toggle god mode): If you are taking screenshots of enemies, this gives you much more time to take a shot without worrying about your character dying while you're doing it. If you in addition add a powerful light spell (i.e., in Oblivion
addspell A9829to add the Daylight spell), you can then cast the spell no matter what your character's available magicka or skill mastery levels are. - fw <weather ID> (force weather): If you are taking an outside screenshot, change the weather to a bright, sunny day—this will generally provide the best possible lighting conditions:
- Oblivion:
fw 38eeewill produce a clear weather type - Skyrim:
fw 81awill produce a clear weather type - Force weather commands are temporary, and with some time weather will revert to normal.
- Oblivion:
- tai (toggle AI): Completely freezes the selected character. Use this if your target is a very active character (i.e., it moves around a lot) and you want to position your camera in a right position (e.g., to get good lighting).
- Make sure you have the character selected in the console by clicking on them. Toggling all AI does not give such good results.
- Note: When in position, quickly toggle AI on, close console, open and toggle AI off again. This will usually give the target character the time to look you in the eyes (i.e., camera), providing opportunity for a better portrait.
- tdetect (toggle AI detection): This will prevent other characters from detecting you by sight or hearing. This is useful in cases where there are enemies around and you don't want them to start chasing after you. Characters will still detect you if you activate them.
- moveto player: Use this to teleport the selected character (or any other object) to your current position. This will allow you to easily place objects where you want to.
- Note: Characters whose AI has been disabled with
taiwill not teleport until their AI has been toggled on again.
- Note: Characters whose AI has been disabled with
- disable: This will disable the selected object, removing it from the game (but it can still be re-enabled with enable). This command is very useful to get rid of undesired objects (especially characters) in your camera view.
- tws (toggle water system): Removes the underwater blurring effect.
- set timescale and set gamehour: For daytime exterior screenshots, it's often useful to freeze the time at 12:00pm by entering
set timescale to 0andset gamehour to 12. Morning or afternoon times can also create better lighting, depending on location, direction, etc.
Elder Scrolls Online[edit]
- Elder Scrolls Online does not have a console command to hide the UI like previous games, but it is available as an option in the game's Controls menu for the PC/Mac. It is not bound to any key by default so you will have to assign a key to use for this. Xbox One users can go into the game options and select the Screenshot Mode but PlayStation 4 users currently have no way of turning UI off.
- On PC, when taking pictures of enemies or other people/creatures that normally have a target glow around them, there is a toggle under Interface in the Settings menu to turn the glow off. Hiding the UI as detailed above will not hide the glow.
- For selfie screenshots, accessing the inventory menu and then hiding the UI will show a convenient angle to take a screenshot in of your own character. The inventory screen will also provide artificial lighting that may be essential for environments that are not well lit. A drawback is that there is a depth of field surrounding the character that cannot be normally disabled in the menus. For a temporary workaround, type in the following command while in the inventory menu, which will hide the depth of field effect until you exit the inventory menu:
/script SetFullscreenEffect(FULLSCREEN_EFFECT_NONE)
Uploading Images[edit]
Once you have an appropriate image, the next step in adding it to the wiki is uploading it. At the bottom of the left-hand menu on any wiki page, under the "tools" heading, is an "Upload File" link. Clicking that link will pull up a window where you can browse to find the file you wish to upload. Fill in the remaining entries on the page:
- Destination Filename: Provide an appropriate name for the file.
- Summary: Enter a brief description of the image.
- Licensing: Choose one of the options in the drop-down menu. For screenshots, use "Screenshot generated by a UESP user and not taken from any other site" (uespimage) to use the {{uespimage}} license. For other Elder Scrolls images, such as images taken from official Elder Scrolls sites, use {{esimage}} instead. Other image licenses can be found here. If in doubt, select "I don't know the license"; the license information can be added later.
- Category: Enabling the HotCat gadget in your wiki preferences will allow you to add the appropriate category directly from the Upload File page. Otherwise, the category will have to be added manually in the "Summary" box, or by editing the file page after the upload. Choose the appropriate category for the game and type of image you're uploading (such as Category:Skyrim-Creature Images). Images intended for use on your user page should have the User Images category. It doesn't matter where the category goes on the page as it is not displayed.
Click Upload File.
If you made a mistake in the summary or licensing of the image, these can be modified from the "File:" page by clicking the edit tab. This will pull up a standard wiki edit window. If you forgot to include a license, add the following to the end of the edit window (for screenshots):
- == Licensing ==
- {{uespimage}}
Note that UESP is not a general image-hosting server. Any non-UESP images that are uploaded will normally be deleted on sight.
Replacing Images[edit]
Any image can be replaced using the "Upload a new version of this file" link on the file page. In general, this is only appropriate if your new image is of significantly better quality than the existing image, or if you have edited the previous image to improve its quality, correct the aspect ratio, or fix any other issues with it such as visible UI or being too dark. Images uploaded in undesired formats need to be re-uploaded using the correct format for both the image and name.
Occasionally when an image is replaced, the thumbnail of the image will not update right away. If you notice this problem after you update an image, purging the page should fix the problem. To purge an image, click on "edit" on the image's page, then in the URL replace "edit" by "purge" and hit Enter.
Image Standards[edit]
| Image Aspect Ratios | |
|---|---|
| 4:3/16:9/16:10 | 1:1 |
| Quest images | Item images |
| Exterior images | NPC images |
| Interior images | Creature images |
| Ingredient images | |
| Flora images | |
| Story images | |
All images should be free of text and user interface elements and free of objects or characters added by mods. Depending on the subject of the image, the aspect ratio should be either 4:3 (e.g., 1024x768 or 1600x1200), 16:9 (e.g. 1920x1080), 16:10 (1920x1200), or 1:1 (e.g., 1200x1200). Games released after Skyrim should use 16:9 and 16:10 over 4:3 for images that use those aspect ratios (see table), although 4:3 is still allowed. Older gamespaces were developed with only 4:3 in mind, and as such 4:3 is the default aspect ratio for that category of images for those games. While 16:9 and 16:10 images can be uploaded for the older games, it is not necessary to do so, and should only be done if the new image is a clear improvement on what was there.
- Creature images should show the creature as clearly as possible. For larger creatures, an image of one animal is preferred. For very small creatures, such as insects, multiple creatures may appear in the image.
- Exterior images should generally show an aspect of the building or location that makes it easy to identify in-game.
- Flora images should feature the plant in as much detail as possible.
- Ingredient images should display the ingredient clearly, without any other clutter nearby.
- Interior images should show as much of the interior area as possible. Depending on the size of the location, more than one interior image may be needed for a page.
- Item images are not ingredient images or flora images; if a 1:1 image of an ingredient or flora type is needed, it is best to make a duplicate and designate the 1:1 image as an "item".
- Map images can have text annotations, though use of {{Image Mark}} and related templates is often preferable.
- NPC images should show as much of the NPC as possible, preferably performing some kind of action, but the priority is to create an image that allows clear and easy visual identification of the NPC. It should have a 1:1 aspect ratio and preferably be at least 900x900 pixels in resolution.
- Quest images should show something unique from the quest. If this isn't possible, a place or NPC image may be used instead.
- Story images are additional images used to illustrate NPC pages. These should show the NPC during key quest moments or performing other actions.
Fixing an Aspect Ratio[edit]
If an image does not conform to the preferred aspect ratio, there are several ways to fix it:
- Crop the image down to fit the preferred size.
- If the image is surrounded by empty space (e.g., black or transparent), add more empty space on either side in the proper dimension to fit the preferred size. This generally only applies to things like icons.
- Do not squash or stretch the image in order to meet aspect ratio standards. An image with a nonstandard aspect ratio is preferable to one which is distorted.
- Do not add letter-boxing to fill the space, unless the image is already surrounded by black as mentioned above.
- If the image cannot be cropped or expanded to meet the aspect ratio standard without significantly reducing its quality (e.g., cropping out an important feature in the image), it may need to be completely replaced with a new image.
Naming Images[edit]
The standard naming format for all images is: <Prefix>-<Category>-<Description>.jpg . Start the image name with a prefix for the appropriate namespace, follow the prefix with a category, and finish the name with a description of the image, capitalizing the first letter of each word.
Use the full, in-game name of the subject of the image (i.e., File:OB-item-Azura's Star.jpg, not AzurasStar.jpg). For additional images of the same subject, numerals should be added to the file names (i.e., File:SR-quest-The Only Cure.jpg, File:SR-quest-The Only Cure 02.jpg, etc.).
Images that are intended for use on your user page or in talk page discussions should follow the following format: User-<Username>-<Description>.jpg.
| <Prefix> | <Category>* | <Description> |
|---|---|---|
|
|
Finish the name with a description of the image using the full, in-game name of the subject. |
* The categories listed here are common examples; other category names may be used as applicable.
Renaming Images[edit]
If you make a mistake naming your image, you can ask for it to be renamed by clicking the "edit" tab on the file page and adding the following to the top of the page:
- {{rename|xx-yyy-zzzz}}
where xx = the game code; yyy = the category; and zzzz = the correct file name. If you are not sure how the file should be renamed, don't add a parameter. For example:
- {{rename}}
If you are uncomfortable inserting this code, ask for help on the talk page or seek out an active editor on UESP's Discord server.
If you are able to move files yourself, please follow these steps to ensure the process is completed correctly:
- Check for any links to the file by looking at "What Links Here" ([[Special:WhatLinksHere/Filename]]). If there are links to the file, you will need to make sure they are updated after the file is moved.
- Click on the "move" tab at the top of the page.
- Type the new name of the file in the text input box to the right of "File".
- In the text input box below, provide a reason, such as "Correcting filename".
- Click "Move Page".
- A screen will return reporting "move succeeded". If you receive a different message, try again. If it prevents you again, ask an administrator or patroller for help.
- The move successful page will also note that a redirect has been created, as well as any related talk pages. Administrators may suppress redirects to cut down on pages that need to be deleted later.
- Update any links you found before from the old file name to the new file name.
- Mark the old file (now a redirect) for deletion by adding the following above the #REDIRECT:
- {{speed|Redirect from page move}}
- Adding a colon before the "File" part of the text will prevent the image from loading in full on the redirect page: change
[[File:to[[:File:.
Acceptable Image Formats[edit]
- JPG is the standard format for screenshots and other larger images.
- JPG is better than PNG for screenshots and large images, because they compress more efficiently.
- PNG is the standard format for icons.
- They have the best alpha for images requiring transparency.
- Can easily be resized.
- GIF files are not a preferred file type in UESPWiki and should be used in special cases only.
- Ideal for small graphics with few colors.
- The only accepted format that supports animations, albeit short ones.
- Limited alpha capability, so are generally not best for creating transparent images.
- Don't scale well (it is difficult to resize them).
Most other image formats are not widely supported by web browsers. BMP files may be seen as a result of taking in-game screenshots, but they are a bad format for the site because they are not compressed and so require much more storage space than other types of files.
DDS files are used in the games (from Tribunal onward) and can be taken from the Creation Kit (aka Construction Set, CS, or CK). Some image manipulation programs cannot open or process them for editing, or may require special plug-ins or utilities to do so. GIMP and recent versions of some programs such as Photoshop and Paintshop Pro can open them. Information on DDS files is changing rapidly. You may wish to check help and support websites for image editor programs that you have, check for info on this page's talk page, ask for help, or search elsewhere online for more information on these file types. NVIDIA and AMD may offer tools and support for working with DDS files, but this has recently been changing.
Improving Screenshots[edit]

Screenshots are usually saved as BMP files. Do not upload BMP files to the wiki, because their file sizes are very large. Before uploading, use graphics software such as Photoshop, GIMP (free download here), Microsoft Paint, Microsoft Office Picture Manager, Paint.NET (free download here), etc., to convert the BMP files to an acceptable image format. The jpg format is the standard for screenshots. Also consider editing the file to improve the quality of the image. For example, crop out any unnecessary parts, or brighten it up and enhance the contrast.
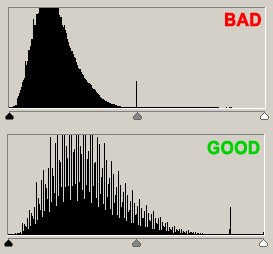
- It is useful to open a histogram window to judge the overall color quality of the picture if you are using GIMP, Photoshop, or another application that supports this. Before uploading to the wiki, it should look like a moderately steep hill with its peak at the horizontal midpoint, or a bit to the left of it.
- You can use image tools like gamma correction or color levels to brighten the picture (move the hill to the right).
- Finally, use a simple contrast tool to broaden the curve so that it covers 60% or more of the horizontal area.
All of the above can generally be accomplished by clicking on "auto-correct" in MS Office Picture Manager.
In general, files can be uploaded at their original resolution. The wiki will automatically create smaller versions of the file for use on most wiki pages, and users can click on these to see the full-size image.
Adding Images to Pages[edit]
To add an image to a page, you need to use the [[File:]] tag, as in this example: [[File:filename.jpg]] (replace "filename.jpg" with whatever name you chose for your file when uploading it). This will insert the image right into the line of text. So, for example, [[File:DAEDRIC O.PNG]] produces a full-size image that becomes part of the paragraph.
When you are adding images it is highly recommended that you use the Show Preview button before saving the page. This is general good practice when editing wiki pages, but becomes more important when you start adding more complicated features such as images.
Image Size, Height, and Width[edit]
For any images other than icons, you probably do not want to include the full-size image on the wiki page. In general, images such as screenshots should be displayed as a thumbnail (see this section).
If you need to specify a specific display size, add the desired width to the File tag. So [[File:DAEDRIC O.PNG|10px]] produces . You should generally only reduce the size of an image, not enlarge it, as stretched images lose quality.
You can also specify the height of an image rather than the width, but this is more difficult. You must first specify a width that you are sure will be higher than it should be, then follow it with an "x" and the desired value for the height.[[File:DAEDRIC O.PNG|500x20px]] produces . The "500" value in this case is arbitrary, and can be any number that is higher than the resulting width will be. Using this syntax, you can specify both the maximum width and height for a whole set of images in order to standardize a set of images with varying aspect ratios.
Wrapping[edit]
Subsequent paragraphs will continue to wrap around the image that you have inserted. Often, this is what is desired. At other times, the wrapping can become somewhat messy. In particular, if you insert multiple images and they overlap you may not end up with the desired effect. To force the rest of the page to start below the image you have inserted, you can insert the code {{NewLine}}. NewLine is not always appropriate, so you can use {{NewLeft}} or {{NewRight}} instead for text to wrap on only one side of the article. NewLeft is very common due to NPC, place, and other templated pages having their main image in the top-left corner.
Captions[edit]
It is generally recommended that you provide a description of your image. This is accomplished by adding the description to the end of your tag. So the complete version of the image command, used to create the image shown at the left-hand side of this paragraph, is: [[File:OB-item-Azura's Star.jpg|thumb|left|The Daedric artifact Azura's Star]]. Note that if you do not include the |thumb in this command, you will not see the caption; the text will only be shown if you hover over the image.
Image Position[edit]
An image inserted into a page without the |thumb tag will be inserted in the middle of the text, and images with the |thumb tag are aligned to the right by default. Most commonly, you will want your image shown at the side of the page, with the rest of the text wrapping around it. To change the horizontal alignment of a non-thumbnail image, add a position to the File tag. For example, [[File:DAEDRIC O.PNG|right]] would place the image to the right of the paragraph.
A set of vertical alignment options is also available. They are shown below. The first four (default, top, middle, and bottom) place the text relative to the picture. For example, |middle places the text in the middle of the picture's height. This is more apparent on taller pictures.
The last five place the picture at various positions based upon the text. For example, |super places the picture even with the bottom of the superscript.
The underlined word "frog" is used here because it has both an ascender letter "f" and a descender letter "g" with the underline pointing toward the picture which facilitates comparisons. The word "after" is used to demonstrate the continuation of the alignment. The orange highlighting is used to show how high the text line actually is, from bottom to top. The default is |top. Often the differences are not apparent for a particular font. Here, |text-bottom and |sub are the same.
| (Default) | |top | |middle | |bottom |
|---|---|---|---|
| text frog  after aftertext |
text frog  after aftertext |
text frog  after aftertext |
text frog  after aftertext |
| text |
text |
text |
text |
| |text-top | |text-bottom | |super | |sub | |baseline |
|---|---|---|---|---|
| text frog  after aftertext |
text frog  after aftertext |
text frog2  after aftertext |
text frogx  after aftertext |
text frog  after aftertext |
| text |
text |
text |
text |
text |
Thumbnails[edit]
Specifying a particular image size as above is only appropriate for icons and small images, because it does not actually create a thumbnail version of the image. For most images, add |thumb or |thumbnail in order to ensure that the wiki generates a reduced-size version of the image. For example, [[File:OB-item-Azura's Star.jpg|thumb|100px]] produces the image at the right.
In general, it is not necessary to specify a particular width for thumbnails; the thumbnail will default to the reader's preferred thumbnail size (180px for readers who have not set a preference).
Thumbnail images are by default positioned on the right-hand side of the page, as evident with the example in the previous paragraph. If you want the image to align with the top of the paragraph, you would put the File tag at the start of the paragraph. Thumbnails always default to the right side of the page. If you want a thumbnail to appear on the left or in the middle, use the following format: [[File:OB-item-Azura's Star.jpg|left|thumb]]. Replace |left with |center to place it in the middle. (Sometimes you will see a thumbnail with the |right parameter specified. This does not actually do anything, as thumbnails are always on the right unless told otherwise.) One final placement option is |none, which overrides the default right alignment and places the thumbnail at that location without "floating" the image or wrapping text around it.
Aligning Multiple Thumbnails[edit]
Using multiple thumbnails is a simple matter of writing them one after another. They will appear in the order written, stacked one above the other.
Mixing left- and right-aligned images can lead to unusual misalignment.
| [[File:OB-item-Azura's Star.jpg|left|thumb|75px|Azura's Star1]] [[File:OB-item-Azura's Star.jpg|left|thumb|75px|Azura's Star2]] |
To avoid this, you should alternate between left and right.
| [[File:OB-item-Azura's Star.jpg|left|thumb|75px|Azura's Star1]] [[File:OB-item-Azura's Star.jpg|thumb|75px|Azura's Star3]] |
Even more control over image placement can be obtained by placing images within Tables.
Galleries[edit]
Another method of showing multiple images is to use a gallery. To create one, use the HTML <gallery></gallery> tags, listing the images you want to display on their own line. In gallery mode, the File: prefix is optional and may be removed. Images will automatically be created as thumbnails, arranged horizontally, wrapping to multiple rows if necessary. Additional information can be found on MediaWiki's help page.
You can add a caption to each thumbnail by adding a pipe | and a description after each file name.
<gallery> DF-item-Azura's Star.png|Daggerfall MW-item-Azura's Star.jpg|Morrowind OB-item-Azura's Star.jpg|Oblivion SR-item-Azura's Star.jpg|Skyrim SR-item-The Black Star.jpg|Skyrim (The Black Star) SR-interior-Azura's Star Realm.jpg|Skyrim (interior) </gallery> |
If needed, you can force a gallery to display only a certain number of images per row by adding perrow=x to the <gallery> tag (note that this does not work in the default packed mode):
<gallery perrow=2> DF-item-Azura's Star.png|Daggerfall MW-item-Azura's Star.jpg|Morrowind OB-item-Azura's Star.jpg|Oblivion SR-item-Azura's Star.jpg|Skyrim SR-item-The Black Star.jpg|Skyrim (The Black Star) SR-interior-Azura's Star Realm.jpg|Skyrim (interior) </gallery> |
Special Cases[edit]
There are some pages that include templates that automatically insert images with all of the correct formatting. In particular, quest, NPC, and place pages have been set up with a template that provides a standard look for the summary information on each quest page. In templates such as {{Quest Header}}, you do not need to provide a complete File tag. Instead you can just add |image=filename.jpg and |imgdesc=A description of the image. See the Oblivion Tutorial page for an example.
Linking Images[edit]
By default, clicking on an image will take you to that image's page on the wiki. To link to something else, add a |link parameter.
Example:
| [[File:OB-item-Azura's Star.jpg|75px|right|link=Oblivion:Azura's Star]] |
Or if you don't want any link at all, you can use the link parameter, but leave it blank.
Example:
[[File:OB-item-Azura's Star.jpg|75px|right|link=]]
 |
Sometimes you want to create a link to an image without actually including the image on the page. To do that, format the link the way you would any other link, but add a : before File:. Just like any non-image link you can choose the text that will display, or you can leave it out to just display the name of the file as your link.
Example:
| [[:File:OB-item-Azura's Star.jpg]] File:OB-item-Azura's Star.jpg |
Viewing Images[edit]
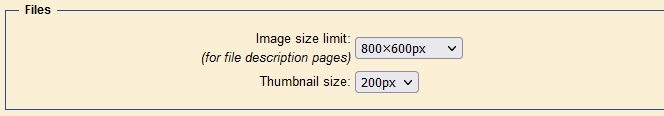
If you have a wiki account, you can specify preferences for the image sizes on wiki pages. This is particularly useful if you have a slow web connection. In the top-right corner of the wiki interface, click on "preferences", and under under "Appearance", you will see the following options:

The first option limits the size of images shown when you pull up an image page (i.e., if you were to follow this link: File:OB-item-Azura's Star.jpg). Any images larger than the specified size will be automatically thumbnailed. If you want to see the full-size image, you must then click on the image itself, and it will then download the image alone into the browser window. The second option, "Thumbnail size", provides the default size for thumbnails on all other wiki pages; any thumbnails without a specified size, or with a size larger than your preference, will be reduced to your specified size.
Additional Help[edit]
If you have questions which are not covered on this page, feel free to ask one of our site's resident mentors for expert assistance. As always, the UESP's Discord server is available for a more immediate response.
See Also[edit]
- Wikimedia's page on images
- GIMP — A free, open-source image editor for those who cannot afford or would like an alternative to professional software such as Photoshop
- Paint.NET — A free .NET-based image editor for Windows, with fewer features but a more approachable interface than GIMP